JavaScript/기초
javascript 배열
고기고기물고기
2022. 4. 19. 04:47
배열 리터럴
- 배열 리터럴은 자바스크립트에서 새로운 배열을 만드는데 사용하는 표기법이다.
- 배열 내 위치 인덱스 값으로 접근
var colorArr = ['orange', 'yellow', 'blue']
console.log(colorArr[0]); // orange
배열의 요소 생성, length
- length : 배열 내에 가장 큰 인덱스에 1을 더한 값
- push() : 인수로 넘어온 항목을 배열의 끝에 추가하는 자바스크립트 표준 배열 메서드
// 빈 배열
var emptyArr = [];
console.log(emptyArr[0]); // undefined
//배열 요소 동적 생성
emptyArr[0] = 100;
emptyArr[3] = 'eight'
console.log(emptyArr);
{100, undefined, undefined, 100}
console.log(emptyArr.length); // 4
배열과 객체(object) 유사점과 차이점
var colorArray = ['orange', 'yello', 'green'];
var colorsObj = {
'0' : 'orange',
'1' : 'yellow'
};
console.log(colorArray[0]);
console.log(colorsObj[0]); // 출력값 orange 동일
console.log(typeof colorsArray);
console.log(typeof colorsObj); // 출력값 object 동일
console.log(colorsArray.length); // 3
console.log(colorsObj.length); // undefined
colorsArray.push('red'); // {'orange', 'yello', 'green', 'red'}
colorObj.push('red'); // 에러
배열의 프로퍼티 동적 생성
- 배열도 자바스크립트 객체이므로, 인덱스가 숫자인 배열 원소 이외에도 객체처럼 동적으로 프로퍼티를 추가할 수 있다.
// 배열생성
var arr = ['zero', 'one', 'two'];
// 프로퍼티 동적추가
arr.color = 'blue';
arr.name = 'number_array';
console.log(arr.length); // (출력값) 3
// 배열 원소 추가
arr[3] = 'red';
console.log(arr.length); // (출력값) 4
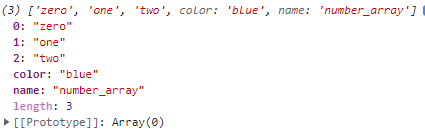
// 배열 객체 출력
console.dir(arr);- 배열의 length 프로퍼티는 배열 원소의 가장 큰 인덱스가 변했을 경우만 변경된다

배열의 프로퍼티 열거
for (var prop in arr)
{
console.log(prop, arr[prop]);
// 프로퍼티 내용까지 열거
}
for (var i=0; i<arr.length; i++) {
console.log(i, arr[i]);
// 배열만 열거
}
배열 요소 삭제
- var arr = [1, 2, 3] delete arr[index]; 해당 index 삭제
- splice(start, deleteCount, item...) 배열 여러 요소 삭제
- start - 베열에서 시작위치
- deleteCount - start에서 지정한 시작 위치부터 삭제할 요소의 수
- item - 삭제할 위치에 추가할 요소
- arr.splice(2 ,1); // 2번째 요소를 시작점으로 1개의 원소를 삭제
Array() 생성자 함수
var foo = new Array[3];
var bar = new Array(1, 2, 3);
console.log(foo); // [undefined, undefined, undefined]
console.log(bar); // 3
console.log(foo.length); [1, 2, 3]
console.log(bar.length); 3
유사 배열 객체
- 자바스크립트에서는 배열처럼 length 프로퍼티를 가진 객체를 유사배열객체 라고 한다.
var arr = {'bar'];
var obj = {
name = 'foo',
length : 1
};
arr.push('baz');
console.log(arr); // (출력값) ['bar', 'baz']
obj.push('baz'); // (출력값) error
Array.prototype.push.apply(obj, ['baz']);
console.log(obj); // (출력값) {'1' : 'baz', name: 'foo', length: 2}