| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
- Spring JPA
- react Page
- JPA Insert
- react react-router-dom v6
- javascript 함수
- JPA Update\
- spring
- react
- react link
- editor Quill
- Spring DTO
- 코드 중복제거
- react forwardRef
- react quill custom
- javascript 기초
- react jsx if
- spring builder
- springbatch chunk
- SpringBatch 스키마
- Docker Windows 설치
- spring security
- 텍스트가 많은 경우
- react Quill
- Javascript
- Spring Entity
- Spring CORS
- step 테이블
- Spring Controller return
- javascrpit 기초
- springbatch
- Today
- Total
천천히 알아보는 코딩공부
[react] next.js 세팅하기 본문
next.js 이란?
Next.js는 React 라이브러리의 프레임워크이다.
Next.js를 사용하는 가장 큰 이유로 SSR(Server-Side Rendering)이 가능하기때문에 사용
CSR 방식은 검색엔진에 부적합.
자세한 건 링크 참고
https://changrea.io/react/next.js%EC%97%90-%EB%8C%80%ED%95%B4/
Next.js에 대해
프론트엔드 공부를 하다보니 여러 기업에서 또는 개발자들이 기본적으로 깔고 가는 스택들이 보인다. 요즘에는 React, Typescript가 주 베이스이고, 필요에 따라 Redux, Recoil 같은 상태관리 라이브러
changrea.io
Node.js 설치
해당 링크 참고 2번에 나와있음!!
https://daeseok94.tistory.com/37?category=984039
vscode 로 React 환경구성하기
1. nvm 설치 (https://github.com/coreybutler/nvm-windows/releases) Releases · coreybutler/nvm-windows A node.js version management utility for Windows. Ironically written in Go. - coreybutler/nvm-wi..
daeseok94.tistory.com
next.js 세팅
-- typescript : typescript 구성하기
npx create-next-app work --typescript
혹은
yarn create next-app work --typescript
해당 명령어 입력 후 해당 폴더에 next.js 설치~

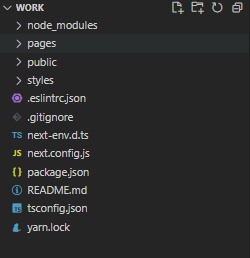
프로젝트 구성

pages : 페이지를 담당하는 컴포넌트를 저장하는 디렉토리. 폴더 구조로 라우팅 기능(url)을 제공함.
public : 정적 리소스를 저장하는 디렉토리. 웹에 사용되는 이미지 파일 등이 저장됨
package.json : 프로젝트에서 사용할 모듈 및 서버 실행을 위한 명령어를 설정할 수 있는 파일
Package.json 파일을 보면 개발환경에서 서버를 실행시키는 dev 명령어를 확인할 수 있습니다.
터미널에 npm run dev 를 입력하면 서버가 실행됩니다.
http://localhost:3000/ URL로 들어가면 밑에 화면이 뜨면 성공!!!

'React > 기초' 카테고리의 다른 글
| [react] Hooks - useState, useEffect (0) | 2022.09.05 |
|---|---|
| [react] react Event (1) - onClick (0) | 2022.08.10 |
| [React] Webpack 이미지 불러오기 (0) | 2022.07.06 |
| [React] Webpack CSS 설정 추가하기 (0) | 2022.07.05 |
| react-bootstrap 설치 방법 (0) | 2022.07.05 |
