| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- react react-router-dom v6
- Spring DTO
- 코드 중복제거
- Spring Entity
- react Quill
- javascript 함수
- step 테이블
- SpringBatch 스키마
- Spring Controller return
- JPA Insert
- JPA Update\
- react
- springbatch
- 텍스트가 많은 경우
- Javascript
- Spring CORS
- react quill custom
- Spring JPA
- react forwardRef
- Docker Windows 설치
- react link
- javascrpit 기초
- react Page
- springbatch chunk
- spring security
- react jsx if
- spring
- javascript 기초
- spring builder
- editor Quill
- Today
- Total
천천히 알아보는 코딩공부
vscode 로 React 환경구성하기 본문
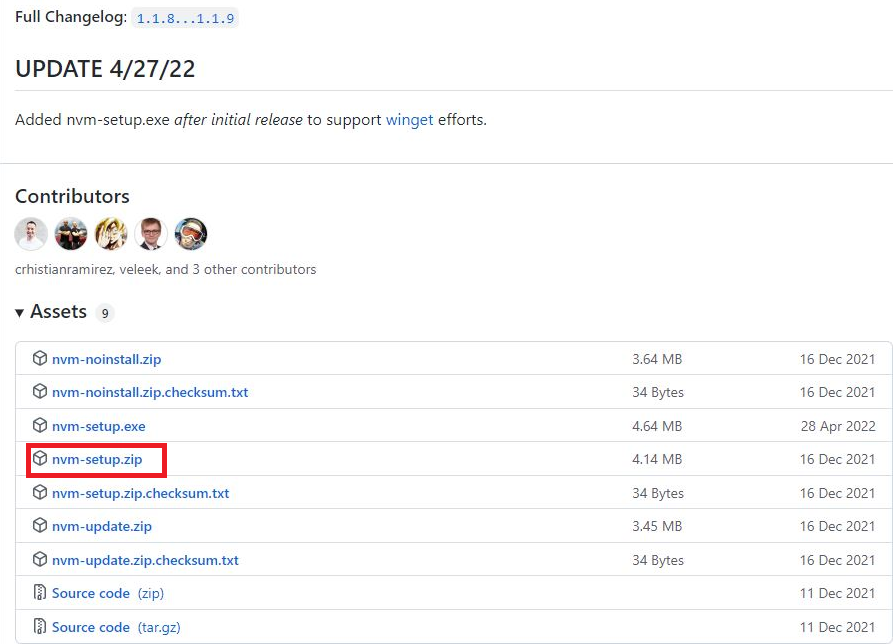
1. nvm 설치 (https://github.com/coreybutler/nvm-windows/releases)
Releases · coreybutler/nvm-windows
A node.js version management utility for Windows. Ironically written in Go. - coreybutler/nvm-windows
github.com

압축을 풀면 폴더 내부에 nvm-setup.exe 파일이 나온다. 해당 파일을 실행시키면 nvm이 설치가 된다.
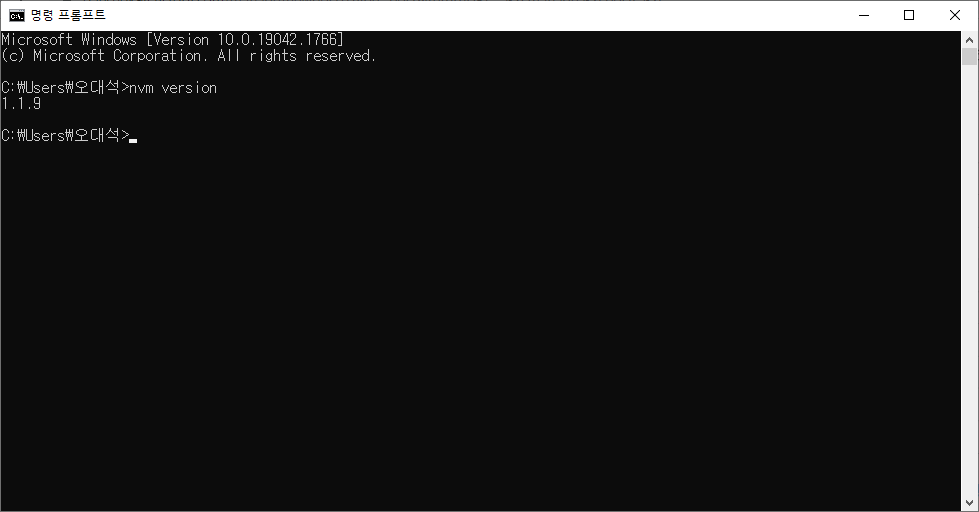
윈도우 터미널(CMD)에서 아래 명령어를 입력하면 설치된 NVM의 버전을 확인 할 수 있다.
nvm을 활용하는 이유는 node, npm 버전을 상황에 따라 쉽게 사용할 수 있기 때문에 버전에 따른 테스트와 서버 구동을 빠르게 진행할 수 있습니다.
nvm version
2. node.js 설치
nvm install lastest --설치
nvm ls -- 버전확인
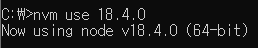
nvm use 18.4.0 -- node 활성화명령 프롬포트 관리자로 실행 할 것!!

- 오프라인 설치 시
https://nodejs.org/en/download/
Download | Node.js
Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine.
nodejs.org
3. yarn 설치
- 속도와 보안성측면으로 npm보다 더 좋다
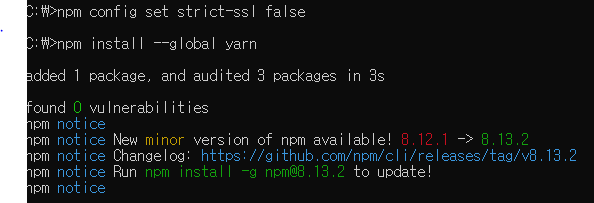
npm install --global yarn- error An unexpected error occurred: "https://registry.yarnpkg.com/react: self signed certificate in certificate chain". 에러 발생시
npm config set strict-ssl false
npm install --global yarn

https://classic.yarnpkg.com/en/
Yarn
Fast, reliable, and secure dependency management.
classic.yarnpkg.com
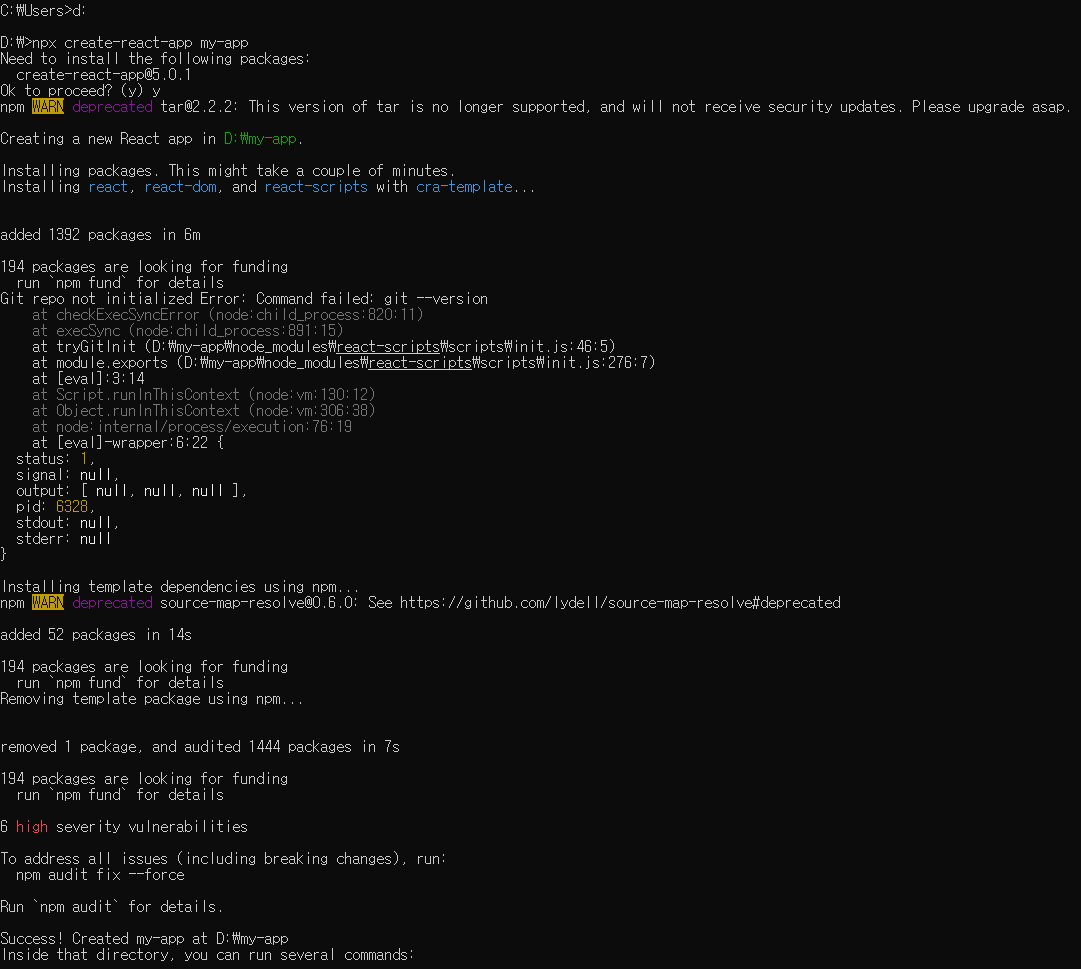
4. 프로젝트 생성
npx create-react-app my-app
5. VsCode 설치
https://code.visualstudio.com/
Visual Studio Code - Code Editing. Redefined
Visual Studio Code is a code editor redefined and optimized for building and debugging modern web and cloud applications. Visual Studio Code is free and available on your favorite platform - Linux, macOS, and Windows.
code.visualstudio.com
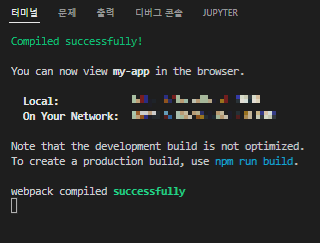
설치 후 프로젝트 생성된 폴더 열기 후 터미널에서 npm start 혹은 yarn start

http://localhost:3000/ 저 내용 출력 후 크롬브라우저로 들어가면

이런 화면이 출력된다. 환경구성 성공!!
'React > 기초' 카테고리의 다른 글
| [React] Webpack 이미지 불러오기 (0) | 2022.07.06 |
|---|---|
| [React] Webpack CSS 설정 추가하기 (0) | 2022.07.05 |
| react-bootstrap 설치 방법 (0) | 2022.07.05 |
| [React] Component (0) | 2022.07.05 |
| React Babel 바벨 프로젝트 생성 (0) | 2022.07.04 |



